Google announces: Core Web Vitals ranking signal from May 2021
Google has been measuring the page speed and user-friendliness of websites for several years now. In November 2020, Google confirmed that the so-called "Core Web Vitals" will become a ranking signal for search hits from May 2021. It is already possible to measure the performance of a website and take initial measures.
What are the Core Web Vitals?
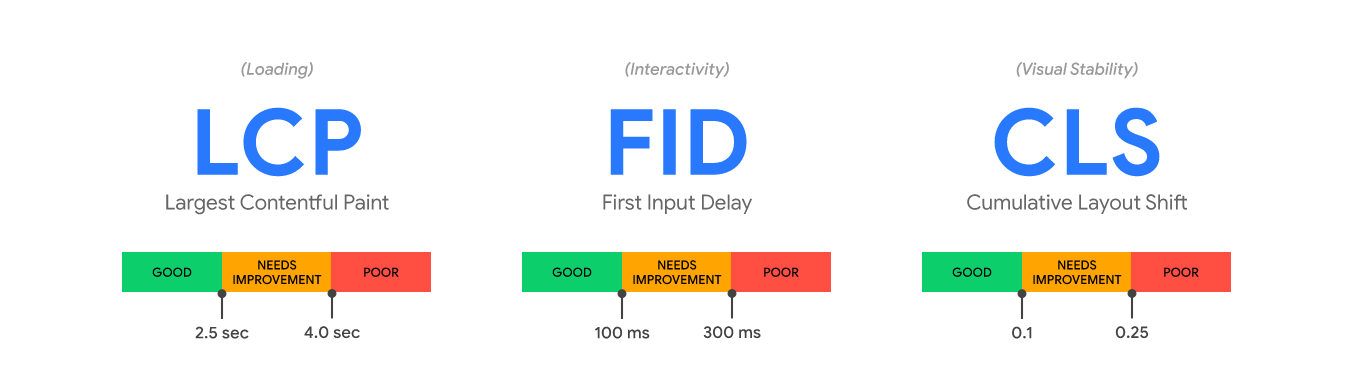
The Core Web Vitals are made up of the three key figures LCP (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumulative Layout Shift). In a nutshell, it can be said that the faster a website runs and the fewer disruptions there are for the user, the better the result of the website.
In principle, Google rates these three key figures as Good, Optimization required or Slow/Problem and differentiates between mobile and desktop.
Explained: LCP (Largest Contentful Paint)
The time from when the user calls up the URL until the largest visible content element is fully displayed in the browser's display area. The largest element is usually an image, a video or a large text element. This is important because it lets the user know that the website is actually loading.
Google rates the LCP as good if it is better than or equal to 2.5 seconds. Optimization is required for up to 4 seconds. Anything longer than 4 seconds is considered slow.
Explained: FID (First Input Delay)
The time from the user's first interaction with your site until the browser responds to this interaction. An interaction takes place, for example, when the user clicks on a link or taps on a button. The value is retrieved from the interactive element that the user clicks on first. This is important on pages where users have to do something because the page is then considered interactive.
Google rates the FID as good if it is better than or equal to 100 ms (milliseconds). Optimization is required for up to 300 ms. Anything longer than 300 ms is considered slow.
Explained: CLS (Cumulative Layout Shift)
Indicates how much the page layout shifts during the loading phase. It is rated from 0 to 1, where 0 stands for no shift and 1 for the strongest shift. This is important because it is not user-friendly if page elements move during interaction. This is often the case, for example, when banners or advertisements are reloaded. In the worst case, an advertisement loads where a regular link was previously, the user has already clicked on the supposed link, but then lands on the target of the advertisement due to the shift.
Google rates the CLS as good if it is better than or equal to 0.1. Optimization is required for up to 0.25. Anything greater than 0.25 is considered a problem.
Recommendations for action:
- Analyze: Check website performance using either Google Search Console or Google Pagespeed InSights
- Prioritize problems: We recommend that you fix any issues marked as "Slow" first. Then you can prioritize by issues that affect the most or the most important URLs. URLs marked "Optimization Required" can be improved, but are less important than URLs with a "Slow" status.
- Once you have prioritized, share the report with us or your agency contact who will update your URLs.
- Common fixes:
- Reduce page size: best practice is less than 500 KB for a page and all associated resources.
- Limit the number of page resources to 50 for best performance on mobile.
- Use AMP. This will almost always load pages well - both on mobile devices and computers.
- Test your fixes with the PageSpeed Insights tool or Chrome Lighthouse if you prefer a browser's own tool.
- When you believe a particular issue is fixed, click Start Tracking in the Search Console Core Web Vitals report on the issue details page.
- Follow the verification process.
Sources: Web Vitals, Timeline for rolling out improved page usability in Google Search, Core Web Vitals report, Google Search Console, Google Pagespeed InSights
Download: "Google announces: Core Web Vitals ranking signal from May 2021" PDF, 93 KB